Progressive Web Apps (PWAs) for Shopify, The Perfect Stepping Stone to Native Mobile Applications
Progressive Web Apps (PWAs) have emerged as a viable solution for delivering a mobile experience that meets the ever-growing expectations of today’s users. In this article, we’ll explore the journey of PWAs in the Shopify ecosystem, offering insights into their evolution and the role they are set to play in 2024. We’ll also examine how PWAs fit into the broader mobile landscape and why they are becoming an essential stepping stone towards a native mobile application experience for Shopify store owners looking to enhance their mobile strategy.
Services discussed
- Shopify Theme Design & Engineering services ,
- Websites ,
- Front-end Engineering
Technology discussed
- JavaScript
A Progressive Web App (PWA) is a web-based application that combines the accessibility of a website with the enhanced functionality of a native mobile app. Accessible through a browser yet installable on a device, PWAs leverage modern web technologies to deliver a fast, engaging, and reliable user experience. Features like push notifications, offline capabilities, and access to device functions such as the camera or GPS, once exclusive to native apps, are now available in PWAs, making them an appealing option for businesses looking to deliver an enriched mobile experience without compromising on accessibility.
Since PWAs build upon an existing web application, they rely on the same core codebase, requiring only minor adjustments to utilize native device features. Like websites, PWAs work seamlessly across devices and platforms, offering consistent performance no matter the user’s environment.
Despite their growing power and versatility, the adoption of PWAs faces challenges due to limited user awareness. The installation process, still unfamiliar to many, has contributed to slower uptake, even as PWA technology has made significant strides in recent years.
Origin of PWAs
2015: Progressive Web Apps (PWAs) were first introduced, laying the groundwork for a new web development approach. Source
2016: Google officially adopted PWAs as a web development standard, adding features like home screen icons, push notifications, and background sync to enhance the user experience.
2017: Major platforms like Twitter launched their own PWAs, which offered faster load times and reduced data usage compared to traditional native apps.
2018: Microsoft integrated PWA support into Windows 10, expanding their compatibility across multiple devices and strengthening their cross-platform capabilities.
2019: Companies like Pinterest and Uber began using PWAs to deliver app-like experiences, including offline access and real-time messaging features, improving user engagement.
2021: Apple extended PWA support in Safari on iOS and macOS, enabling users to install PWAs directly on their home screen and use them offline, bringing iOS compatibility in line with other platforms.
Ongoing Evolution: Over the years, PWAs have made significant strides, continuously closing the gap between web-based applications and native mobile apps, enhancing their performance and functionality.
PWA Benefits for Shopify
While the concept of Progressive Web Apps (PWAs) might not immediately bring to mind a flawless e-commerce experience, their capabilities have evolved to the point where they can significantly enhance Shopify stores. Several key benefits make PWAs an excellent choice for Shopify:
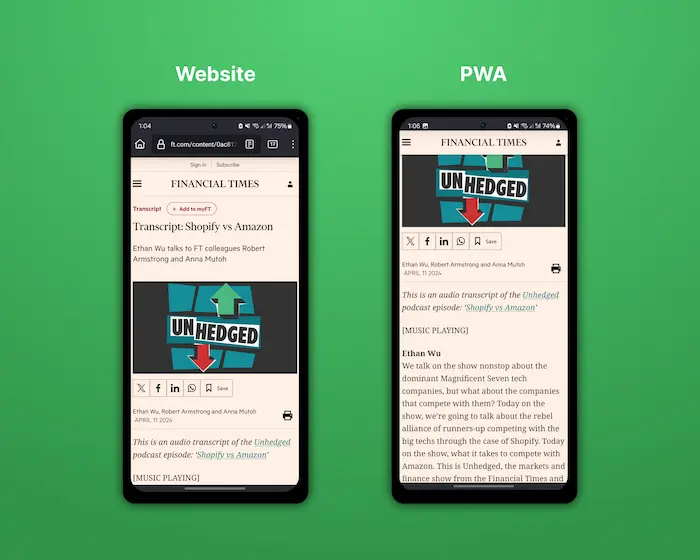
Improved Mobile Experience: PWAs transform Shopify stores into a faster, more responsive experience on mobile devices, closely mimicking native app behavior. This improvement is essential, given that a significant portion of Shopify traffic typically comes from mobile users.
Hiding the URL Bar: An often-overlooked aspect of mobile apps is their clean, distraction-free interface. PWAs have adapted to this by allowing Shopify stores to hide the URL bar, creating a more immersive and native-like experience.

Enhanced Performance: One of the main advantages of PWAs is their ability to load quickly, even under poor network conditions. This speed helps reduce bounce rates and improve customer engagement on Shopify stores, ensuring that visitors have a smooth and efficient browsing experience.
Offline Functionality: Unlike traditional websites, PWAs allow Shopify stores to maintain a functional experience even without internet connectivity. By caching content and storing it locally, users can continue browsing products or accessing information seamlessly, even when their connection is unstable.
SEO Benefits: Unlike native apps, PWAs are indexable by search engines, which gives Shopify stores a better chance of appearing in search results. This visibility, combined with faster load times, contributes to a more robust SEO strategy.
Push Notifications: Following Apple’s update with Safari 16.4, PWAs on Shopify can now leverage push notifications to send real-time updates directly to users. This feature turns PWAs into a powerful tool for engaging customers with personalized messages and offers that would traditionally be available only through native apps.
Increased Conversion Rates: The streamlined experience that PWAs provide can lead to higher conversion rates for Shopify stores. Features like push notifications play a crucial role in bringing back customers with timely reminders about special offers, restocked products, or abandoned carts.
Cost-Effective Development: Developing a PWA is often more affordable than creating native apps for both iOS and Android. Since PWAs use a single codebase, Shopify merchants can implement and maintain their app-like experience without the high costs associated with native app development.
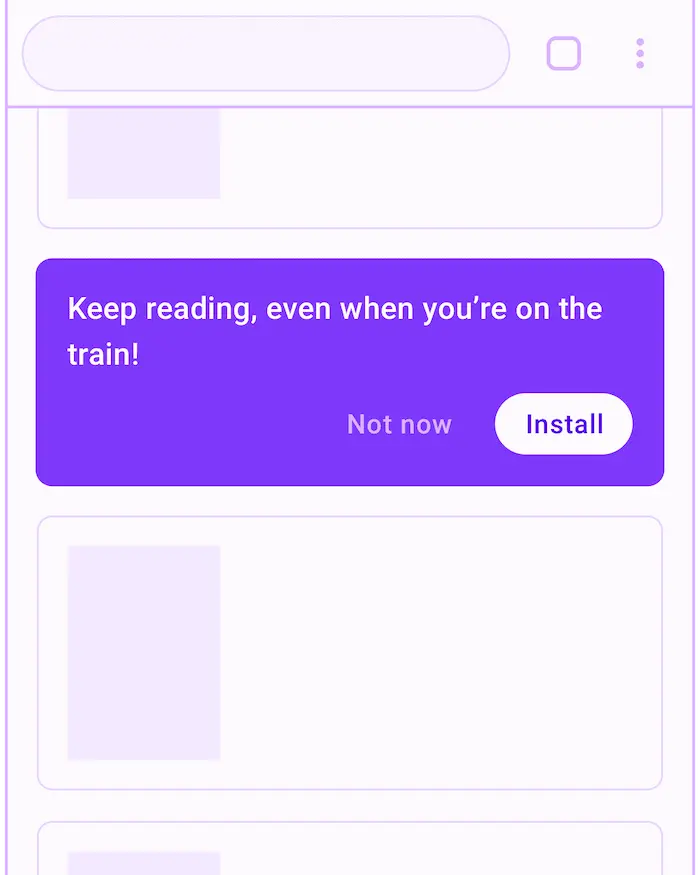
Easier Installation: One of the biggest obstacles for PWAs is that many users are unaware of how to install them. To tackle this issue, Web.dev offers practical guidance on patterns for promoting PWA installation. These suggestions include placing a clear and prominent ‘Install’ button in strategic areas like the homepage, navigation menu, or after key moments in the user journey. This approach simplifies the installation process, leading to more frequent home screen additions.

Cross-Platform Compatibility: PWAs operate seamlessly across different devices and operating systems, providing a consistent user experience regardless of whether the visitor is on a desktop, tablet, or smartphone. This versatility is particularly beneficial for Shopify stores targeting a broad audience.
Splash Screen Experience: PWAs now support splash screens, a feature that adds a touch of polish to the user experience. This small detail goes a long way in making a Shopify store’s PWA feel like a full-fledged mobile app, enhancing its professional appeal.

Faster Updates: Unlike native apps, PWAs do not require users to manually download updates from an app store. Any improvements or new features added to the Shopify PWA are automatically available, ensuring that users always experience the latest version.
Security and Data Privacy: PWAs for Shopify are served over HTTPS, which means that data transferred between the store and users is secure. This layer of protection builds trust with customers, safeguarding sensitive information like payment details.
Future-Proof Technology: With ongoing advancements in browser support and platform capabilities, PWAs are positioned to adapt to future innovations. Implementing a PWA now ensures that Shopify merchants stay ahead of the curve, ready to leverage emerging technologies.
Apple’s Continued Support for PWAs: In early 2024, Apple briefly announced plans to remove PWA support from the Home Screen feature in the European Union. However, following widespread feedback, Apple reversed this decision, reaffirming its commitment to PWAs by ensuring continued support through its WebKit browser engine. This move highlights the increasing importance of PWAs as a viable mobile experience.
Conclusion
implementing a Progressive Web App (PWA) for your Shopify store can significantly enhance the shopping experience, driving engagement and conversions while keeping costs low. While PWAs are still adapting to user expectations, they provide a practical means of transforming a mobile-responsive website into a more app-like experience for users, especially during the transition period before a native application is developed. By utilizing the same codebase, teams can rapidly incorporate user feedback, ensuring they stay aligned with market demands. This approach not only streamlines updates but also serves as an effective low-cost solution to visualize the potential of future native mobile applications, ultimately fostering business growth in an increasingly mobile-first landscape.

We'd love to work with you
Have a chat with one of our co-founders, Adam or Ahmed, about how CeladonWorks can support your Shopify experience.
Contact us